啟動成功關鍵,隨時掌握商周.com最新資訊
提供第一手新聞解析、財經趨勢、專屬活動
啟動成功關鍵,隨時掌握商周.com最新資訊
提供第一手新聞解析、財經趨勢、專屬活動

製作簡報時,過多色彩與資訊反而會讓焦點模糊。此時,可以透過強調色讓聽眾馬上就知道該將目光放在何處,接著我們可以移除令人分心的元素,進一步改善圖表善用色彩策略,便能讓重點凸顯。
先前我們已經示範過如何使用前注意特徵導正聽眾的注意力,換句話說,就是要強調重點。繼續來探討這項策略吧。此處的關鍵就是只能強調整體圖表的一部分,因為強調元素的比例增加,強調效果就會跟著減弱。立德威(William Lidwell)等所寫的《設計的法則》(Universal Principles of Design, 2003)建議視覺設計中至多只能強調10%的內容。本書提供以下指南:
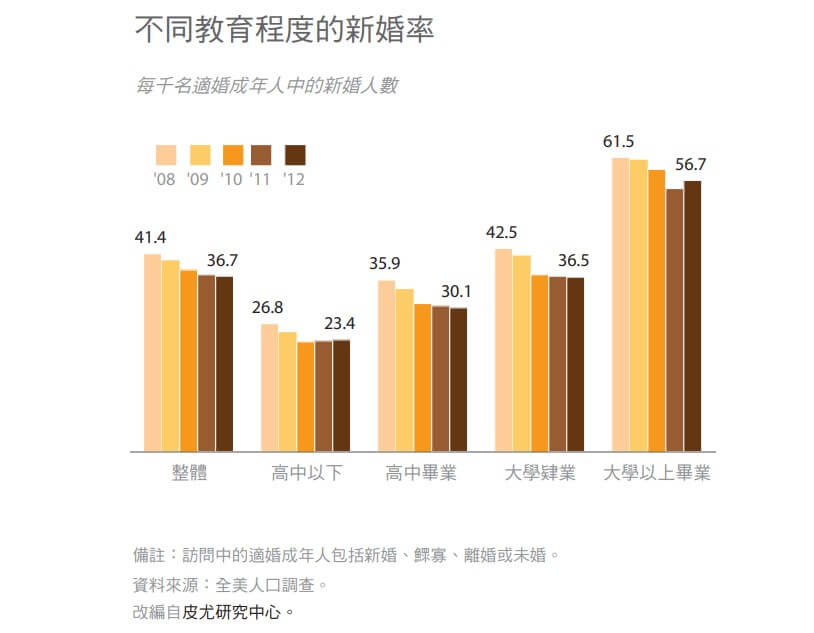
我們來以實例看看將資料視覺化時,要怎樣有效利用強調策略吧。皮尤研究中心2014年2月的文章中有張類似圖5.2的圖表,標題為「新普查資料顯示結婚的美國人增加,但學歷多為大學以上」。

依圖旁的文章看來,圖5.2的目的是要說明2011至2012年總新婚率之所以會增加,主要是因為教育程度大學以上的結婚人口上升(只是圖上「整體」的趨勢似乎也沒增加,但先別管這點吧)。不過,圖5.2並未採用特別設計凸顯這點。我的注意力反而放在各類別2012年份的資料上,因為該長條的顏色比其他都深。更改此圖上的色彩搭配,便可以重新引導聽眾的注意力。請見圖5.3。

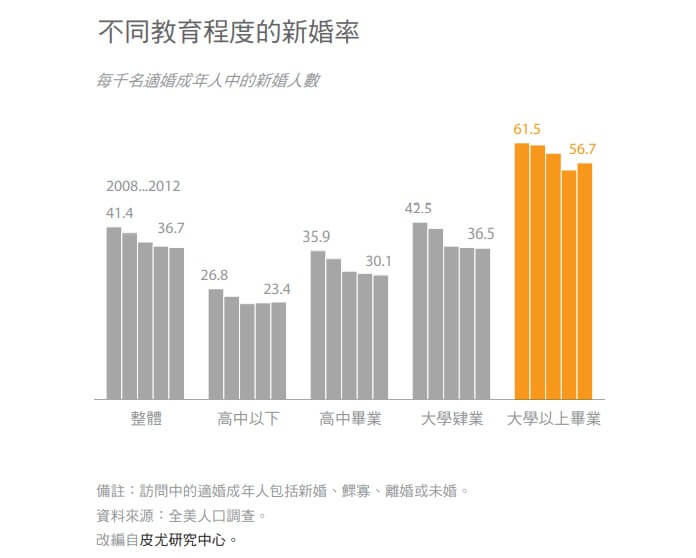
圖5.3使用橘色強調教育程度大學以上的資料點。將所有元素改成灰色之後,強調色讓聽眾馬上就知道該將目光放在何處。
每一步的刪減或淡化都能讓留下來的元素更加突出。若不確定某細節是否該刪除,那就想想看有沒有什麼辦法能在不搶鋒頭的前提下將它留住。舉例來說,在投影片簡報裡可以將內容移至附錄,必要時可以用上,但是又不會搶走主要重點的鋒頭。圖5.3適量使用了色彩來強調圖中的重要部分。接著我們可以移除令人分心的元素,進一步改善此圖表,如圖5.4。

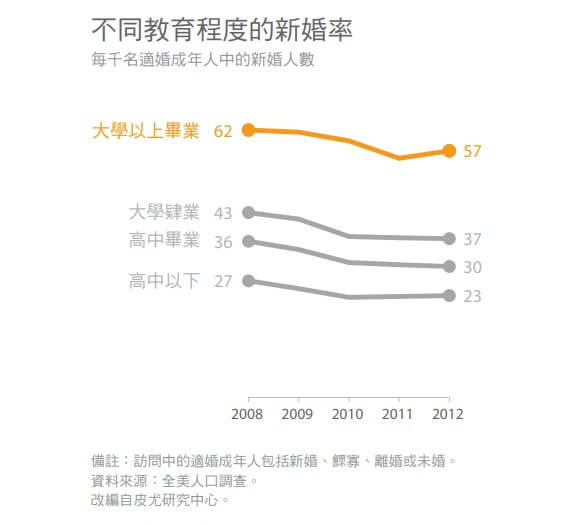
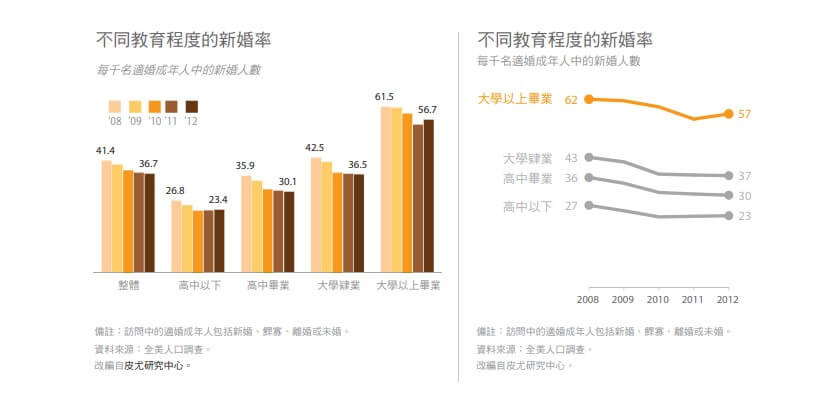
圖5.4做出了數項更動,以移除令人分心的元素,當中最大的改變就是長條圖變成了折線圖。如先前所述,折線圖更能讓人一眼看出時間變化的趨勢。這麼做也能降低視覺上的斷層感,原先的五條長條現在簡化成一條折線,且端點加上了強調。新圖表完全移除了原圖表當中的「整體」類別。該類別是所有類別的總和,分別呈現只會顯得多餘,並不會增加價值。並非所有情況都是如此,但至少此案例中「總和」不會讓整個故事變得更值得注意。

強調重點、移除令人分心的元素後,這張圖表已經大有改善。
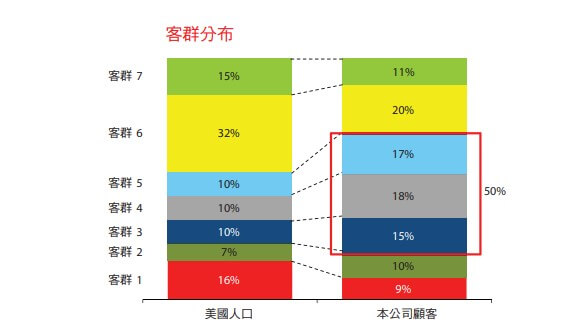
再來看個例子吧,請見圖5.12。想像你是一間著名美國零售商的員工。這張圖以7個客群分類(如年齡範圍)來分析美國人口與本公司顧客的組成。

此圖濫用了色彩。圖上的顏色太多,每種顏色都在爭奪我們的注意力,讓我們難以一次專心看一組資料。回顧先前的可見性概念,我們應該想想看希望聽眾注意何處,並且只在該處使用色彩。此圖使用了紅色線框來框出右方的客群3到5,示意這些客群相當重要,但是其他元素也在爭奪我們的注意力,讓我們無法一眼看到紅框裡的重點。其實我們只需要善用色彩策略,便能讓重點凸顯,讓閱讀流程更加輕鬆。
圖中的元素沒有對齊。圖表標題使用置中,但卻因此沒有與圖中任何其他元素對齊。左方的客群標題也沒有置左或置右對齊成俐落的線條。整張圖表看起來太鬆散了。
最後,這張圖的空白間隔用錯了。客群標題與資料之間的間隔太大,眼睛難以從客群標題連結到資料本身(我還有股衝動想用手指連結標題與資料:此處可以縮短標題與資料之間的間隔,省下此步驟)。資料條之間的間隔太窄,無法以最佳方式強調資料,還塞滿了毫無必要的虛線。
圖5.13應該會讓你比較願意多看幾眼吧?此圖的設計很明顯投入了比較多心思:設計師花了時間才做出這樣的成品。因此,聽眾也有了花時間看懂的責任(差勁的設計就無法產生此效果)。巧妙利用顏色、對齊物件、運用空白間隔, 便能讓設計產生視覺上的整齊感。如此注重美感效果,便代表你尊重自己的心血,也尊重聽眾。
即日起至7月15日,於We Grow書展購書可享75折優惠。消費滿2本享72折,滿3本享69折☛立即購書
《Google必修的圖表簡報術》☛立即購書:商周store、博客來
Google必修的圖表簡報術(修訂版):Google總監首度公開絕活,教你做對圖表、說對話,所有人都
作者:柯爾.諾瑟鮑姆.娜菲克 Cole Nussbaumer Knaflic
出版社:商業周刊
出版日期:2020.09.24
讓Google前人力總監教你做出讓觀眾聽進去、溝通到的簡報👉購書去
作者簡介
柯爾・諾瑟鮑姆・娜菲克 Cole Nussbaumer Knaflic
Google前人力分析團隊總監、最強簡報講師、暢銷作家、人氣部落格主
柯爾.諾瑟鮑姆.娜菲克是用資料說故事的高手,也是「用資料說故事」(storytelling with data,簡稱SWD)公司的創辦人兼執行長,更是暢銷書《Google必修的圖表簡報術》作者;該書已在全球各地推出十多種語言的譯本,不僅榮獲全球一百多所大專院校採用做為教科書,且是成千上萬名學員參與的「用資料說故事」工作坊之教材。過去數年間,柯爾率領的團隊為全球各地想要精進圖表簡報技術的個人、企業及公益組織,提供最厲害的互動學習課程;他們還透過高人氣的部落格、播客以及每月挑戰活動,幫助人們打造出簡明易懂的圖表,進而編製成說服力十足的故事。
自行創業之前,柯爾曾擔任銀行業與私募股權的分析師,以及Google人力分析團隊總監,因此培養出獨到的資料視覺化本領。她在Google時使用資料導向的方式,解釋創新人才計畫與管理作業,並經常前往全美與歐洲各地辦公室,親自傳授由她開發的資料視覺化課程。柯爾曾於馬里蘭藝術學院(Maryland Institute College of Art,簡稱MICA)擔任兼任講師,教授資訊視覺化概論,也經常應全球各地知名大學之邀擔任客座講師。
柯爾畢業於華盛頓大學應用數學系,也是該校的企管碩士。當柯爾不忙於消滅全世界的爛圖表時,便待在中西部的家中與先生及三名可愛的孩子共享天倫之樂,全家人也經常出國旅遊。
請造訪她的部落格:storytellingwithdata.com
責任編輯:易佳蓉
 畫重點
畫重點
 段落筆記
段落筆記



 書籍簡介_Google必修的圖表簡報術(修訂版)
書籍簡介_Google必修的圖表簡報術(修訂版)
